طراحی سایت ریسپانسیو (RWD) یک فرآیند طراحی سایت است که باعث می شود وب سایت در تمامی صفحات نمایش به خوبی نشان داده شود.
امروزه با توجه به استفاده همگانی مردم از دستگاه های موبایل، بیشتر جستجو ها در موتورهای جستجو از طریق موبایل است. به همین منظور گوگل بیش از پیش به طراحی وبسایت به صورت ریسپانسیو اهمیت می دهد.
یکی از فاکتورهای مهم گوگل برای رتبه بندی ساخت سایت ریسپانسیو است.
به چه دلیل طراحی وبسایت واکنشگرا مهم است؟
طراحی وب سایت ریسپانسیو باعث می شود کاربر تجربه بهتری از کارکردن با موبایل داشته باشد و بدون نیاز به زوم کردن با استفاده از موبایل وب سایت را به خوبی مشاهده کند. حال می خواهیم دلایل اهمیت موبایلی بودن سایت را بدانیم:
افزایش رتبه و ترافیک سایت
گوگل و سایر موتورهای جستجو به کاربر پسند بودن وب سایت اهمیت می دهند. ساخت سایت ریسپانسیو تاثیر مستقیم بر روی رتبه وب سایت دارد.

گوگل برای اولین بار در سال 2015 رسما اعلام کرد که بازدید صفحات وب از طریق موبایل بیشتر از دستکتاپ است و از به بعد بر روی ریسپانسیو سازی سایت تمرکز کرد.
طراحی سایت واکنشگرا حداقل باید در سه اندازه طراحی شود:
- سایز موبایلی
- سایز تبلت
- سایز دستکتاپ
در هر کدام از این دستگاه ها باید صفحه نمایش به خوبی قابل مشاهده باشد.
برای تست ریسپانسیو بودن سایت ابزارهای زیادی وجود دارد. یکی از این ابزار ها، ابزار تست گوگل است که در ادامه لینک آن را قرار داده ایم. با قرار دادن لینک سایتتان در این ابزار می توانید میزان ریسپانسیو بودن وب سایت را مشاهده فرمائید.
نحوه ریسپانسیو کردن وب سایت
ریسپانسیو کردن وب سایت در موتورهای جستجو به راحتی با بوت استرپ امکان پذیر است. در ویدئوی آموزشی که در سایت آپارات قرار داده ام آموزش نحوه ریسپانسیو سازی سایت با استفاده از بوت استرپ به صورت ویدئویی را به طور کامل توضیح داده ام. برای مشاهده این ویدئو برای روی لینک زیر کلیک فرمائید.
آموزش ریسپانسیو سازی سایت با بوت استرپ
برای واکنشگرایی سایت با استفاده از بوت استرپ، ابتدا وارد سایت بوت استرپ می شوید. سپس فولدر های بوت استرپ را دانلود می کنید.
نحوه دانلود فولدرها و استفاده از آنها در تم پروژه در ویدئویی که در سایت آپارات دانلود کرده ام، کامل توضیح داده ام.
ابتدا فولدرهای css و js که در فایل دانلودی وجود دارد را در قالب فعال پروژه آپلود می کنیم. سپس با استفاده از کد لینکی که در هدر قرار می دهیم.
پروژه را به فولدرهای بوت استرپ وصل می کنیم.
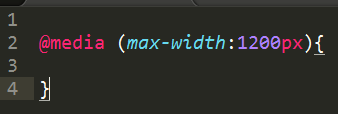
داخل css از کد مدیا کوئری استفاده می کنیم. طرز نوشتن کد مدیا کوئری به شکل زیر است.

Max-width به معنای بزرگترین سایز صفحه است یعنی به عبارتی از 1200 پیکسل به پایین. در این کد می توانیم css را برای 1200 پیکسل به پایین وارد کنیم.
سه پوسته طراحی وبسایت واکنشگرا
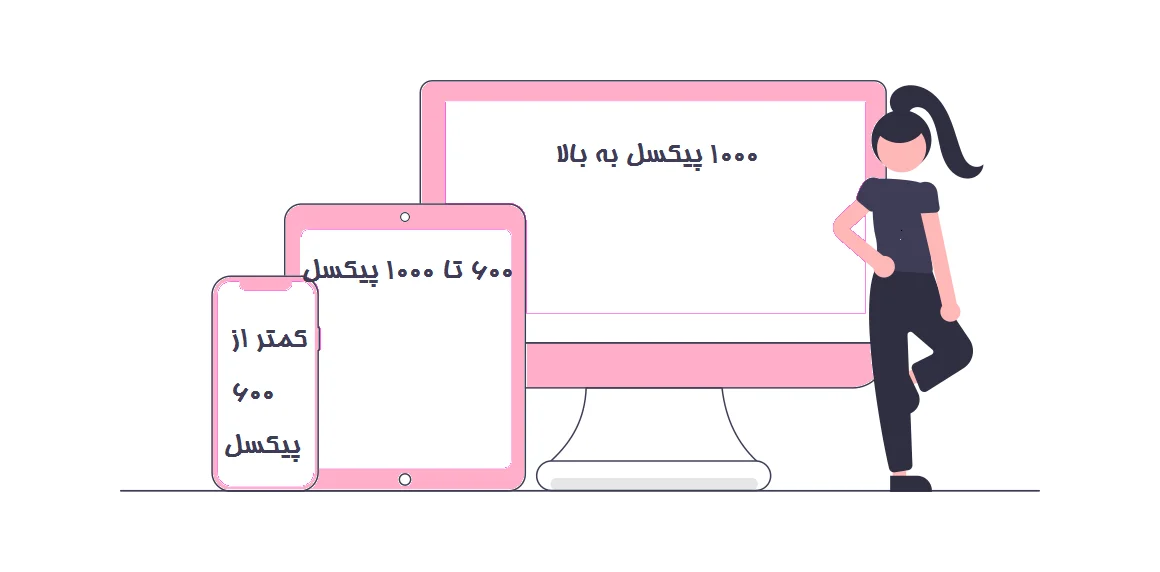
طراحی یک سایت واکنشگرا بهتر است حداقل سه پوسته داشته باشد:
کوچک: برای تلفن های همراه مورد استفاده قرار می گیرد که برای ابعاد زیر 600 پیکسل است.
متوسط: این سایز برای تلفن های همراه بزرگ، تبلت ها و برخی کامپیوتر های کوچک استفاده می شود که معمولا ابعاد 600 تا 1000 پیکسل می شود.

بزرگ: از 1000 پیکسل به بالا که برای صفحه دستکتاپ مورد استفاده قرار می گیرد.
البته در طراحی سایت ریسپانسیو مهمتر از تمام این ابعاد این است که کاربر بتواند به راحتی با سایت ارتباط موثر برقرار کند.
طراحی سایت ریسپانسیو فروشگاهی
برای سایت های فروشگاهی طراحی واکنشگرا بسیار اهمیت دارد، زیرا بسیاری از کاربران خرید های آنلاین را با استفاده از گوشی تلفن همراه انجام می دهند.
سایت فروشگاهی باید حتما برای تمام تصاویر و محصولات موبایلی باشد تا کاربران بتوانند به راحتی با موبایل محصول مورد نظر را سفارش دهند.
در طراحی وبسایت فروشگاهی واکنشگرا برای ریسپانسیو سایت نیز می توان از بوت استرپ و مدیا کوئری استفاده کرد. دقت داشته باشید صفحات سبد خرید، حساب کاربری، درگاه پرداخت، صفحه ثبت سفارش و تمامی مراحل انجام خرید آنلاین حتما واکنشگرا باشند و در تمامی دستگاه ها به خوبی قابل رویت باشد.
همچنین شما می توانید به منظور آشنایی کامل با سایت فروشگاهی وتمام آنچه سایت فروشگاهی نیاز دارد، مقاله طراحی سایت فروشگاهی را مطالعه فرمائید.
تکنیک ها، ابزارها و استراتژی های طراحی وب سایت واکنش گرا
طراحی ریسپانسیو سایت، همچنان توجه بسیاری را به خود جلب کرده است. اما برای طراحانی که به صورت سنتی طراحی سایت را انجام می دهند شاید کمی ریسپانسیو سازی سایت مشکل به نظر برسد. به همین دلیل در ادامه ما قصد داریم یکسری تکنیک ها و ابزار ها و استراتژی ها را نام ببریم که می تواند در طراحی سایت ریسپانسیو کمک کند.
تکنیک های طراحی سایت ریسپانسیو
همانطور که بالاتر گفتیم در طراحی سایت واکنشگرا استفاده از مدیا کوئری بسیار مهم است.
استفاده از مدیا کوئری در css فرض را براین می گذارد که در هر سایزی از موبایل، تبلت، کامپیوتر، نسبت به همان اندازه سایز متن ها و تصاویر تغییر می کند.
طراحی منوی راهبری واکنشگرا
تبدیل یک منوی راهبری به منوی بازشونده در صفحات کوچک، از تکنیک های دیگری است که از منوی دراپ دون در صفحات کوچک استفاده می شود.
زمانی که کاربر در یک صفحه کوچک مانند موبایل قرار دارد و بر روی منوی کشویی کلیک کند، یک رابط برای برای انتخاب گزینه ای که می خواهد نشان داده می شود.
ریسپانسیو سازی تصاویر و ویدئوها
برای ریسپانسیو کردن تصاویر می توانیم از قطعه کد زیر استفاده کنیم:
img { max-width: 100%; }
چرا طراحی ریسپانسیو برای کسب و کار مهم است؟
در ادامه برخی از دلایلی که سایت ما باید به صورت ریسپانسیو باشد را بیان می کنیم:
- افزایش دسترسی مشتریان به دستگاه های کوچک مانند تلفن همراه و تبلت
- یک تجربه کاربری عالی که ممکن است به فروش تبدیل شود.
- زمان و هزینه های مدیریت سایت کاهش پیدا می کند.
- از رقبا جلوتر خواهید بود.
دو روش دیگر برای ارائه ساخت سایت ریسپانسیو وجود دارد. اولین مورد به نام Dynamic Serving است که از URL یکسان اما کدهای HTML و CSS متفاوت استفاده می کند. در این روش، صفحات دستگاهی را که کاربر از آن سایت را مشاهده می کند تشخیص می دهد و کدهای مرتبط با همان را ارائه می کنند.
روش دوم ساخت یک سایت مجزا برای موبایل است. زمانی که کاربران سایت را از تلفن همراه مشاهده می کنند، آنها به یک url خاص ارسال می شوند.

طراحی سایت شرکتی ریسپانسیو
با توجه به افزایش استفاده از اینترنت برای تمام امور روزمره، طراحی وب سایت برای تمام شرکت ها به امری ضروری تبدیل شده است.
در ادامه می خواهیم بگوئیم که یک وب سایت شرکتی ریسپانسیو و کاربر پسند چه ویژگی هایی باید داشته باشد تا تمام نیاز های کاربر را پوشش دهد و بتواند به بهترین و مطلوبت ترین نتیجه برسد.
طراحی وبسایت شرکتی ریسپانسیو یعنی سایت شرکتی که بتوان از موبایل و تبلت به راحتی از آن استفاده کرد و در آن جستجو کرد.
ساخت وب سایتی که کاربر بتواند از دستگاه های کوچک صفحه نمایش مانند تبلت و موبایل به راحتی از آن استفاده کند به گونه ای که نیاز به اسکورول کردن و یا بزرگنمایی نداشته باشد، لازم و ضرووری است.
ساخت وبسایت ریسپانسیو شرکتی برای برآورده کردن این نیاز کاربران می باشد. به علاوه موتورهای جستجوگر مانند گوگل نیز سایت ها را بر اساس موبایلی بودن آن رنگ می دهند.
با توجه به موارد ذکر شده نسخه موبایلی برای هر وب سایت شرکتی لازم و ضروری است. ما در رادی وب با توجه به نیاز های کاربران، طراحی انواع وب سایت شرکتی به صورت ریسپانسیو ارائه می دهیم.
برای مشاهده مقاله کامل طراحی سایت شرکتی و آشنایی با تمام مراحل و موارد مورد نیاز سایت شرکتی می توانید از مقاله طراحی سایت شرکتی چیست؟ دیدن فرمائید.
