Html مخفف کلمه (HyperText Markup Language) یک زبانه نشانه گذاری است که می توان آن را با فناوری هایی مانند css و یا زبان برنامه نویسی جاوا اسکریپت طراحی و زیبا نمود. مرورگر های وب اسناد html را از یک وب سرور دریافت می کنند و آن را به صفحات وب چند رسانه ای تبدیل می کنند. ما در این مقاله می خواهیم طراحی سایت با html و css را به صورت اصولی یاد بگیریم و هر آنچه که لازم است در زمینه طراحی وب سایت با html و css را خواهیم گفت. پس در ادامه با ما باشید.
چه چیز باعث محبوبیت html شده است؟
محبوبیت html به عوامل متعددی بستگی دارد.html ستون فقرات یک سایت را تشکیل می دهد. هر عنصری را که بر روی یک صفحه وب سایت می بینید با کدهای html بر روی آن صفحه وب سایت قرار گرفته شده است. از آنجاییhtml یک زبان برنامه نویسی نیست نیاز به پلت فرم خاصی برای اجرای آن ندارد. کدهای آن به راحتی توسط تمام مرورگر ها قابل تفسیر هستند. html به صورت رایگان در دسترس همگان قرار دارد و همه افراد به راحتی می توانند از آن استفاده کنند.
ویژگی های برجستهhtml
- یادگیری آسان
- فهم آسان
- پشتیبانی توسط تمام مرورگرها
- رایگان است
- بسیار شبیه به ایکس ام ال است
- بسیار انعطاف پذیر و مقیاس پذیر است
- سرعت بارگزاری صفحات وب بالاتر است
- برای موتورهای جستجو بهینه است
html همگام با فناوری
بیش از دو دهه است که html وجود دارد و از آن زمان تا اکنون همیشه در حال به روز رسانی بوده است. آخرین نسخه آن html5 در سال 2014 منتشر شد و از آن زمان به بعد این به عنوان نسخه پنجم معرفی شده است. این نسخه تعداد ویژگی جدید معرفی کرده است. html5 با نسخه های موبایلی سازگاری دارد. تمام مرورگر های جدید و قدیمی می توانند html5 را تفسیر کنند.
CSS برای طراحی وب
CSS مخفف Cascading Style Sheets زبانی است که برای ساختن ظاهر صفحات وب سایت استفاده می شود. درحالی که html مشخص می کند که عناصر المان ها در صفحه وب سایت کجا و چگونه قرار بگیرند css ظاهر آنها را درست می کند.
چگونه از html و css در طراحی وب سایت استفاده کنیم؟
طراحی سایت از جمله مشاغل پر در آمد در سراسر جهان است و امروزه با توجه به گسترش اینترنت و آنلاین شدن بسیاری از کسب و کارها، طراحی سایت بیش از پیش مورد توجه قرار گرفته است. طراحی وب سایت با استفاده از html و css نقش مهمی در این زمینه دارد و این دو زبان کد نویسی به عنوان یک زبان برنامه نویسی نمی باشند و به عنوان یک زبان نشانه گذاری هستند. آشنا و به کارگیری این دو زبان برای تمام طراحان سایت و برنامه نویسان ضروری است.
آموزش مبانی طراحی سایت با html و css
یادگیری زبان های برنامه نویسی مانند یادگیری یک زبان جدید می باشد. هر زبان برنامه نویسی سینتکس و قوانین خاص خود را دارد و در عین حال ساده می باشد. اگر تمایل دارید با html و css بیشتر آشنا شوید با ما همراه باشید و در این مقاله در مورد این آموزش بیشتر صحبت می کنیم.
قبل از یادگیری html و css مجدد مروری بر تعاریف آنها داشته باشیم

HTML یک زبان نشانه گذاری است که ساختار و محتویات صفحه وب را تعریف می کند و css استایل دهی و آرایش صفحات وب سایت است. یعنی با html یک صفحه وب سایت را می سازیم و با css آن را زیبا می کنیم. این دو مکمل یکدیگر هستند و هیچ کدام بدون آن یکی معنا ندارند. این دو با یکدیگر کار می کنند تا ساختار یک وب سایت را بسازند.
فهرست مطالب این آموزش
- اصول اولیه html
- ساختار سند html
- آشنایی با انتخاب گر های css
- یک stylesheet را در کنار هم قرار دهیم
- استفاده از بوت استرپ
- انتخاب طرح
- سفارشی سازی وب سایت با استفاده از html و css
- افزودن محتوا و تصاویر
- تنظیم رنگ ها و فونت ها
- افزودن صفحات اضافه
قبل از شروع منابع مورد نیاز خود را آماده سازی کنید.
بنابراین اول از همه قبل از ساخت وب سایت با html و css باید وارد محیطی شوید که در آن کارتان را شروع کنید. اگر بخواهید به صورت آنلاین طراحی سایت را شروع کنید نیاز به یک وب سرور یعنی هاست دارید که دامنه ای بر روی آن ست شده باشد. خوب حال اگر هاست ندارید یا می خواهید کارتان را بر روی یک وب سرور مجازی شروع کنید می توانید از wamp یا xamp استفاده کنید. نصب آنها بسیار ساده است. کافی است وارد سایت wampserver شوید و آن را دانلود کنید.
در صورتیکه می خواهید کار را به صورت آنلاین انجام دهید یک هاست برای خودتان خریداری می کنید و یک دامنه نیز برای خودتان ثبت می کنید سپس دامنه را بر روی هاست ست می کنید. البته پیشنهاد ما این است که ابتدا کار را بر روی سرور مجازی انجام دهید.
- یادگیری اصول اولیه html
اگر در مورد html تازه کار هستید این مطالب برای شما مفید خواهد بود. عنصر اصلی ساختار html یک تگ html است. می خواهیم ببینم تگ چیست . با یک مثال ساده شروع می کنیم. به عنوان مثال تگ b که برای بلد کردن است به این صورت نوشته می شود.
b و مطلب بین b باز و b بسته قرار می گیرد. این تگ متن را بلد می کند.
باز هم نمونه های دیگری از تگ ها را نشان می دهیم:
p برای نمایش یک متن و یا پاراگراف استفاده می شود.
h1 برای نمایش هدینگ 1 استفاده می شود.
غیر از تگ های ساده، تگ های پیچیده نیز وجود دارند. به مثال زیر توجه کنید:
در صورتی که بخواهید لیستی از آیتم ها را داشته باشید می توانید از لیست های نشانه دار استفاده کنید.
لیست های نشانه دار شامل ul و li هستند.
اگر بخواهید مطلبی را به صورت لینک دار نمایش دهید و از تگ لینک استفاده کنید:
<a href=”#”>This is a link to my homepage</a>
در ادامه لیست کاملی از تگ های html و css گفته خواهد شد. پس با ما همراه باشید.
ساختار سند html
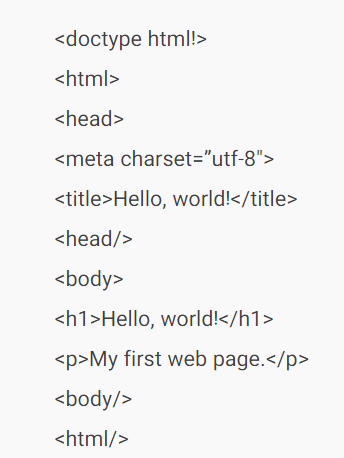
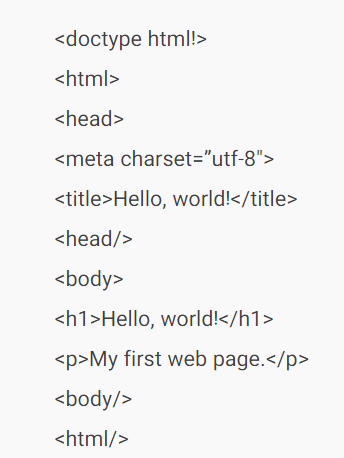
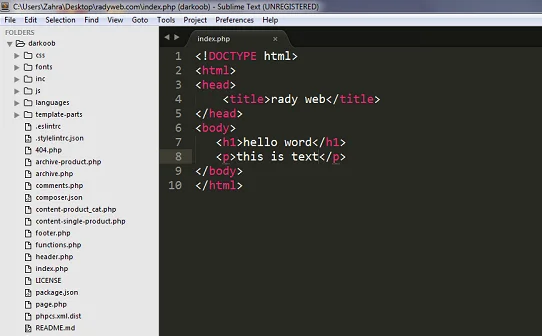
صفحه html را طوری در نظر بگیرید ، گویی دارید یک پازل می سازید. عناصر مختلف را مانند یک پازل در کنار هم قرار می دهید تا نهایت یک وب سایت بزرگ ساخته شود. در زیر یک نمونه از ساختار سند html گفته شده است.

می توانید برای شروع کار حتی با یک نوت پد شروع کنید. یک notpad را باز کنید تکه کد بالا را درون آن بیاندازید و با نام index.html آن را سیو کنید. حال بخش های جداگانه این تکه کد را جز به جز توضیح می دهیم:
doctype html اعلان اولیه سند html
html یعنی در اینجا با یک سند html کار می کنیم
head شروع یک سند html را نشان می دهد. بخش هدر سایت جایی است که تمام پارامترهای اصلی صفحه در آن قرار می گیرد. بیشتر کد های هدر سایت در صفحه نمایش داده نمی شوند اما آنها تعاریفی هستند که در بک سایت مورد استفاده قرار می گیرند.
meta charset=”utf-8″ این تکه کد نشان می دهد که چه مجموعه کاراکتری در سایت مورد استفاده قرار می گیرد.
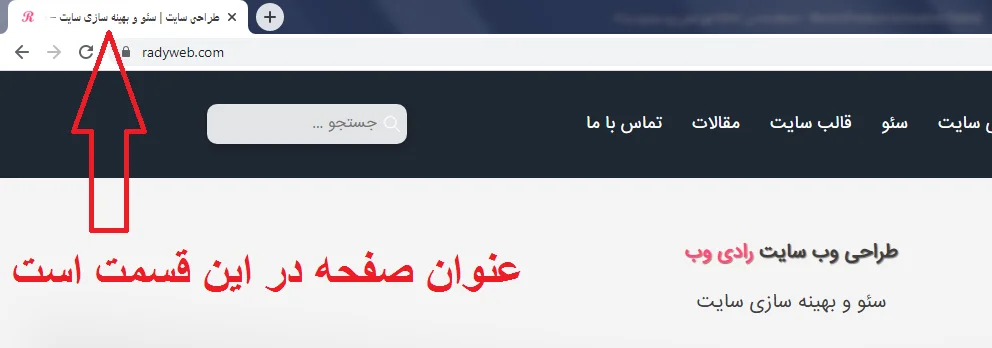
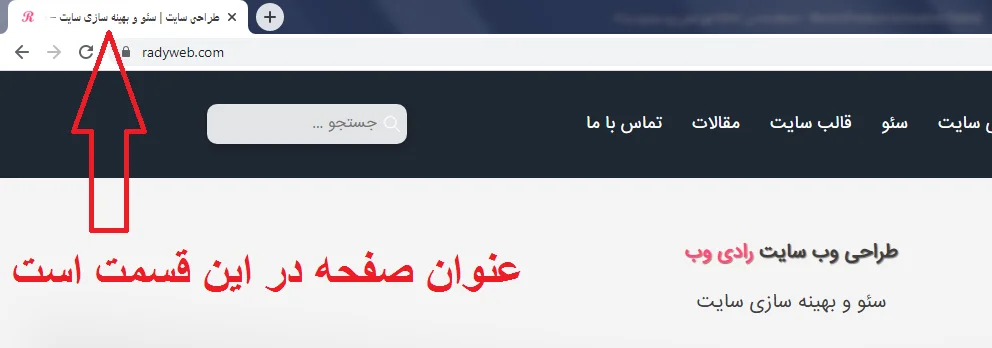
title تکه کد عنوان صفحه، چیزی است که مردم در مرورگرسایت شما به عنوان عنوان صفحه می بینند. به عنوان مثال:

body شروع بخش بندی بدنه سایت را مشخص می کند. تمام محتوای سایت در این قسمت می رود. قسمت بادی بخش اصلی یک سند html است. یعنی اینجا جایی است که تمام محتوای سایت در آن به نمایش در می آید.
h1 تگ h1 سرتیتر اصلی صفحه وب است و فقط یک بار در هر صفحه نوشته تکرار می شود که موضوع اصلی نوشته است.
p یک تگ متنی به صورت پاراگراف است.
/html سند html در اینجا بسته می شود.
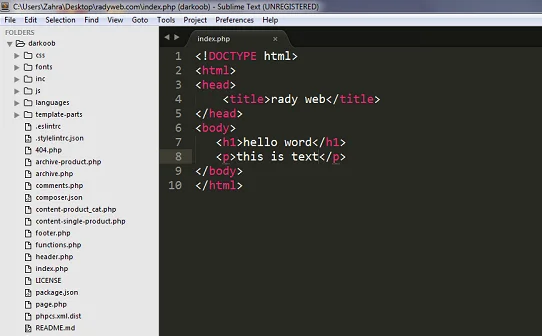
نکته مهمی که در اینجا باید به آن اشاره کنیم، ما می توانیم کد های html را حتی در یک نوت پد ساده هم اجرا کنیم اما بهتر است که از نرم افزار های مخصوص این کار مانند sublime استفاده کنیم که به صورت نسخه رایگان می توانید از آن استفاده کنید. چرا از این نرم افزار استفاده کنیم بهتراست؟ زیرا در هنگام کد زدن، کدها را رنگی می کند. به این صورت که تگ های Html را از تگ های پاراگراف و css و همچنین سایر مقادیر متمایز می کند. این موضوع باعث خوانایی بیشتر در کد ها می شود. در این تصویر یک ساختار ساده html را در برنامه sublime نشان می دهد.

این تصویر صفحه ایندکس را نشان می دهد که یک تکه کد html را در آن انداخته ایم. همچنین مزیت دیگری که این نرم افزار دارد این است که تمام تکه کدها در حافظه ی آن سیو می باشند و حرف اول آن را بنویسید تمام کد را نرم افزار می نویسد در ویدئوی زیر می توانید این موضوع را ببینید:
سند html را به صورت فایل index.php در جایی ذخیره می کنیم.
آشنایی با css
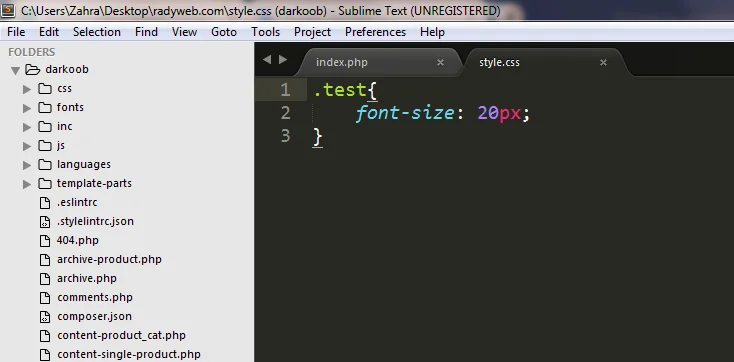
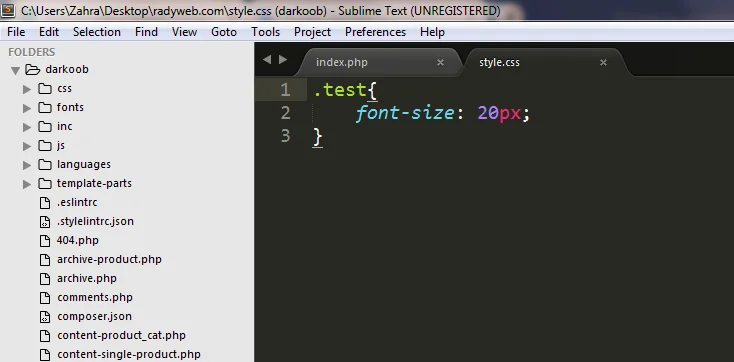
درست مانند html که تکه کد دارد css نیز دارای انتخاب گرهایی می باشد. انتخابگرها در css عناصر را از نظر ظاهری توصیف می کنند. خوب حالا ما می خواهیم سند html را که در آن تگ p انداختیم را ظاهر سازی کنیم. در html ما می توانیم به عناصر خود کلاس بدهیم و با توجه به کلاس ها به آنها Css می دهیم. فایل css را به نام style.css در جایی که html را در آنجا ذخیر کرده ایم ، می گذاریم.
کلاس css را در شکل زیر می بینیم. به نقطه قبل از نام کلاس توجه کنید. برای تعریف کلاس در html از نقطه در css استفاده می کنیم. در این کد ما فونت سایز را برای کلاس test 18 قرار دادیم.

دانلود بوت استرپ
بوت استرپ یک ابزار منبع باز است که برای طراحی سایت با html و css مورد استفاده قرار می گیرد. ساختار اصلی بوت استرپ از یک سند html و css تشکیل شدخ است. برای استفاده از بوت استرپ در طراحی سایت با html و css دو گزینه وجود دارد:
- به سایت بوت استرپ بروید و بوت استرپ را دانلود کنید و از آن استفاده کنید.
- از وب سایت هایی استفاده کنید که قبلا با استفاده از بوت استرپ طراحی شده اند.
گزینه اول شاید نیاز باشد که مطالبی را درمورد طراحی سایت با html و css یاد بگیرید ولی به هیچ عنوان روش سختی نیست. کم کم که با بوت استرپ و html و css کار کنید طراحی سایت برای شما آسان تر خواهد شد و بر آن تسلط پیدا خواهید کرد.
اما در مورد گزینه دو، شروع کار با سایتی که قبلا به وسیله ی بوت استرپ طراحی شده است بسیار راحت تر است. از این رو شما می توانید بر روی مسائل دیگر تمرکز داشته باشید نظیر زیبا سازی و گذاشتن جلوه بر روی سایت و کار کردن بر روی باقی عناصر سایت.
انتخاب قالب
اولین گام برای طراحی سایت با html و css انتخاب قالب است. شما از هر قالبی که دوست داشته باشید می توانید استفاده کنید. ما برای ابتدای کار می توانید قالب را از سایت هایی مانند template monster و یا themforest انتخاب کنید. در این سایت ها قالب های بسیار متنوعی وجود دارد. در این روش سایت از پایه کدنویسی می شود. توضیحات بیشتر در مورد طراحی سایت به این روش را می توانید در صفحه طراحی سایت رادی وب مشاهده فرمائید.
در فروشگاه قالب طراحی وب سایت رادی وب نیز ما قالب هایی را قرار داده ایم که قبلا آنها را ساخته ایم و با قیمت بسیار مناسب آنها را بر روی فروشگاه قالب رادی وب گذاشته ایم. تمامی این قالب ها با استفاده از کدنویسی از پایه طراحی شده اند و از پلاگین های صفحه ساز استفاده نشده اند.
وب سایتتان را با استفاده از کد های html و css طراحی و زیبا سازی کنید
ابتدا می خواهیم از طراحی صفحه اصلی شروع کنیم.هنگامی که فایل index.html را در sublime باز می کنیم یک بخش مربوط به head را میبینیم. چند مورد از تگ ها قبلا شرح داده بودیم اکنون نیز چند مورد دیگر را بررسی می کنیم:
<! – … – > اول از همه، همه چیز در سند html بین دو براکت به این صورت قرار می گیرد.
این تکه کد یکی از تگ های خود بوت استرپ است که اندازه نمای وب سایت را مشخص می کند . همچنین این تگ برای افزایش سرعت وب سایت در زمینه سئو ضروری است. افزایش سرعت وب سایت از اصول تکنیکال سئو است که باید در کدنویسی سایت رعایت شود . سایت هایی که توسط تیم رادی وب طراحی می شوند تمام اصول سئو را مد نظر قرار می دهند و با توجه به اصول سئو طراحی سایت انجام می شوند. در مقاله سئو سایت چیست؟ به طور کامل اصولی که در هنگام طراحی سایت برای سئو لازم هستند همچنین سئوی داخل صفحه نیز توضیحات کامل داده ایم. اگر قصد طراحی وب سایت را دارید ویا میخواهید اطلاعاتی در این زمینه داشته باشید حتما این مقاله را مطالعه فرمائید تا با اصول سئو آشنایی داشته باشید.
افزودن محتوا و تصاویر
عنوان سایت را تغییر دهید. تگ title را در هدر سایت پیدا کنید و عنوان داخل آن را به همان عنوانی که می خواهید تغییر دهید.
سفارشی سازی کردن بخش های وب سایت
بخش های سایتتان را سفارشی سازی کنید. حال نوبت index.php می شود. بدنه اصلی سایت در این قسمت است. با دایو بندی این بخش بدنه اصلی سایت ساخته می شود و داخل هر دایو را سفارشی سازی کنید به این صورت که محتوا و تصاویر خودتان را جایگزین کنید.
چند تگ دیگر :
<header> تگ هدر که برای قسمت بالایی سایت یعنی بالای بدنه سایت است.
<div> مخفف کلمه division است به معنای بخش است .برای بخش بندی کردن سایت مورد استفاده قرار می گیرد..
<footer> تگ فوتر که برای قسمت پایین سایت و پایین تر از بدنه سایت است. این تگ در تمامی صفحات تکرار می شود.
می توان با کلاس دادن به هر کدام از بخش ها به آنها css سفارشی اختصاص داد . شاید در ابتدا درک تمام این کلاس ها و بخش ها سخت به نظر برسد اما اینطور نیست و با کار کردن به مرور زمان تمام این ها آسان خواهند شد. با یاد گیری html و css می توانید ظاهر وب سایتتان را سفارشی سازی کنید.Html مخفف کلمه (HyperText Markup Language) یک زبانه نشانه گذاری است که می توان آن را با فناوری هایی مانند css و یا زبان برنامه نویسی جاوا اسکریپت طراحی و زیبا نمود. مرورگر های وب اسناد html را از یک وب سرور دریافت می کنند و آن را به صفحات وب چند رسانه ای تبدیل می کنند. ما در این مقاله می خواهیم طراحی وب سایت با html و css را به صورت اصولی یاد بگیریم و هر آنچه که لازم است در زمینه طراحی وب سایت با html و css را خواهیم گفت. پس در ادامه با ما باشید.
چه چیز باعث محبوبیت html شده است؟
محبوبیت html به عوامل متعددی بستگی دارد.html ستون فقرات یک سایت را تشکیل می دهد. هر عنصری را که بر روی یک صفحه وب سایت می بینید با کدهای html بر روی آن صفحه وب سایت قرار گرفته شده است. از آنجاییhtml یک زبان برنامه نویسی نیست نیاز به پلت فرم خاصی برای اجرای آن ندارد. کدهای آن به راحتی توسط تمام مرورگر ها قابل تفسیر هستند. html به صورت رایگان در دسترس همگان قرار دارد و همه افراد به راحتی می توانند از آن استفاده کنند.
ویژگی های برجستهhtml
- یادگیری آسان
- فهم آسان
- پشتیبانی توسط تمام مرورگرها
- رایگان است
- بسیار شبیه به ایکس ام ال است
- بسیار انعطاف پذیر و مقیاس پذیر است
- سرعت بارگزاری صفحات وب بالاتر است
- برای موتورهای جستجو بهینه است
html همگام با فناوری
بیش از دو دهه است که html وجود دارد و از آن زمان تا اکنون همیشه در حال به روز رسانی بوده است. آخرین نسخه آن html5 در سال 2014 منتشر شد و از آن زمان به بعد این به عنوان نسخه پنجم معرفی شده است. این نسخه تعداد ویژگی جدید معرفی کرده است. html5 با نسخه های موبایلی سازگاری دارد. تمام مرورگر های جدید و قدیمی می توانند html5 را تفسیر کنند.
CSS برای طراحی وب
CSS مخفف Cascading Style Sheets زبانی است که برای ساختن ظاهر صفحات وب سایت استفاده می شود. درحالی که html مشخص می کند که عناصر المان ها در صفحه وب سایت کجا و چگونه قرار بگیرند css ظاهر آنها را درست می کند.
چگونه از html و css در طراحی وب سایت استفاده کنیم؟
طراحی سایت از جمله مشاغل پر در آمد در سراسر جهان است و امروزه با توجه به گسترش اینترنت و آنلاین شدن بسیاری از کسب و کارها، طراحی سایت بیش از پیش مورد توجه قرار گرفته است. طراحی وب سایت با استفاده از html و css نقش مهمی در این زمینه دارد و این دو زبان کد نویسی به عنوان یک زبان برنامه نویسی نمی باشند و به عنوان یک زبان نشانه گذاری هستند. آشنا و به کارگیری این دو زبان برای تمام طراحان سایت و برنامه نویسان ضروری است.
آموزش مبانی طراحی سایت با html و css
یادگیری زبان های برنامه نویسی مانند یادگیری یک زبان جدید می باشد. هر زبان برنامه نویسی سینتکس و قوانین خاص خود را دارد و در عین حال ساده می باشد. اگر تمایل دارید با html و css بیشتر آشنا شوید با ما همراه باشید و در این مقاله در مورد این آموزش بیشتر صحبت می کنیم.
قبل از یادگیری html و css مجدد مروری بر تعاریف آنها داشته باشیم

HTML یک زبان نشانه گذاری است که ساختار و محتویات صفحه وب را تعریف می کند و css استایل دهی و آرایش صفحات وب سایت است. یعنی با html یک صفحه وب سایت را می سازیم و با css آن را زیبا می کنیم. این دو مکمل یکدیگر هستند و هیچ کدام بدون آن یکی معنا ندارند. این دو با یکدیگر کار می کنند تا ساختار یک وب سایت را بسازند.
فهرست مطالب این آموزش
- اصول اولیه html
- ساختار سند html
- آشنایی با انتخاب گر های css
- یک stylesheet را در کنار هم قرار دهیم
- استفاده از بوت استرپ
- انتخاب طرح
- سفارشی سازی وب سایت با استفاده از html و css
- افزودن محتوا و تصاویر
- تنظیم رنگ ها و فونت ها
- افزودن صفحات اضافه
قبل از شروع منابع مورد نیاز خود را آماده سازی کنید.
بنابراین اول از همه قبل از ساخت وب سایت با html و css باید وارد محیطی شوید که در آن کارتان را شروع کنید. اگر بخواهید به صورت آنلاین طراحی سایت را شروع کنید نیاز به یک وب سرور یعنی هاست دارید که دامنه ای بر روی آن ست شده باشد. خوب حال اگر هاست ندارید یا می خواهید کارتان را بر روی یک وب سرور مجازی شروع کنید می توانید از wamp یا xamp استفاده کنید. نصب آنها بسیار ساده است. کافی است وارد سایت wampserver شوید و آن را دانلود کنید.
در صورتیکه می خواهید کار را به صورت آنلاین انجام دهید یک هاست برای خودتان خریداری می کنید و یک دامنه نیز برای خودتان ثبت می کنید سپس دامنه را بر روی هاست ست می کنید. البته پیشنهاد ما این است که ابتدا کار را بر روی سرور مجازی انجام دهید.
- یادگیری اصول اولیه html
اگر در مورد html تازه کار هستید این مطالب برای شما مفید خواهد بود. عنصر اصلی ساختار html یک تگ html است. می خواهیم ببینم تگ چیست . با یک مثال ساده شروع می کنیم. به عنوان مثال تگ b که برای بلد کردن است به این صورت نوشته می شود.
b و مطلب بین b باز و b بسته قرار می گیرد. این تگ متن را بلد می کند.
باز هم نمونه های دیگری از تگ ها را نشان می دهیم:
p برای نمایش یک متن و یا پاراگراف استفاده می شود.
h1 برای نمایش هدینگ 1 استفاده می شود.
غیر از تگ های ساده، تگ های پیچیده نیز وجود دارند. به مثال زیر توجه کنید:
در صورتی که بخواهید لیستی از آیتم ها را داشته باشید می توانید از لیست های نشانه دار استفاده کنید.
لیست های نشانه دار شامل ul و li هستند.
اگر بخواهید مطلبی را به صورت لینک دار نمایش دهید و از تگ لینک استفاده کنید:
<a href=”#”>This is a link to my homepage</a>
در ادامه لیست کاملی از تگ های html و css گفته خواهد شد. پس با ما همراه باشید.
ساختار سند html
صفحه html را طوری در نظر بگیرید ، گویی دارید یک پازل می سازید. عناصر مختلف را مانند یک پازل در کنار هم قرار می دهید تا نهایت یک وب سایت بزرگ ساخته شود. در زیر یک نمونه از ساختار سند html گفته شده است.

می توانید برای شروع کار حتی با یک نوت پد شروع کنید. یک notpad را باز کنید تکه کد بالا را درون آن بیاندازید و با نام index.html آن را سیو کنید. حال بخش های جداگانه این تکه کد را جز به جز توضیح می دهیم:
doctype html اعلان اولیه سند html
html یعنی در اینجا با یک سند html کار می کنیم
head شروع یک سند html را نشان می دهد. بخش هدر سایت جایی است که تمام پارامترهای اصلی صفحه در آن قرار می گیرد. بیشتر کد های هدر سایت در صفحه نمایش داده نمی شوند اما آنها تعاریفی هستند که در بک سایت مورد استفاده قرار می گیرند.
meta charset=”utf-8″ این تکه کد نشان می دهد که چه مجموعه کاراکتری در سایت مورد استفاده قرار می گیرد.
title تکه کد عنوان صفحه، چیزی است که مردم در مرورگرسایت شما به عنوان عنوان صفحه می بینند. به عنوان مثال:

body شروع بخش بندی بدنه سایت را مشخص می کند. تمام محتوای سایت در این قسمت می رود. قسمت بادی بخش اصلی یک سند html است. یعنی اینجا جایی است که تمام محتوای سایت در آن به نمایش در می آید.
h1 تگ h1 سرتیتر اصلی صفحه وب است و فقط یک بار در هر صفحه نوشته تکرار می شود که موضوع اصلی نوشته است.
p یک تگ متنی به صورت پاراگراف است.
/html سند html در اینجا بسته می شود.
نکته مهمی که در اینجا باید به آن اشاره کنیم، ما می توانیم کد های html را حتی در یک نوت پد ساده هم اجرا کنیم اما بهتر است که از نرم افزار های مخصوص این کار مانند sublime استفاده کنیم که به صورت نسخه رایگان می توانید از آن استفاده کنید. چرا از این نرم افزار استفاده کنیم بهتراست؟ زیرا در هنگام کد زدن، کدها را رنگی می کند. به این صورت که تگ های Html را از تگ های پاراگراف و css و همچنین سایر مقادیر متمایز می کند. این موضوع باعث خوانایی بیشتر در کد ها می شود. در این تصویر یک ساختار ساده html را در برنامه sublime نشان می دهد.

این تصویر صفحه ایندکس را نشان می دهد که یک تکه کد html را در آن انداخته ایم. همچنین مزیت دیگری که این نرم افزار دارد این است که تمام تکه کدها در حافظه ی آن سیو می باشند و حرف اول آن را بنویسید تمام کد را نرم افزار می نویسد در ویدئوی زیر می توانید این موضوع را ببینید:
سند html را به صورت فایل index.php در جایی ذخیره می کنیم.
آشنایی با css
درست مانند html که تکه کد دارد css نیز دارای انتخاب گرهایی می باشد. انتخابگرها در css عناصر را از نظر ظاهری توصیف می کنند. خوب حالا ما می خواهیم سند html را که در آن تگ p انداختیم را ظاهر سازی کنیم. در html ما می توانیم به عناصر خود کلاس بدهیم و با توجه به کلاس ها به آنها Css می دهیم. فایل css را به نام style.css در جایی که html را در آنجا ذخیر کرده ایم ، می گذاریم.
کلاس css را در شکل زیر می بینیم. به نقطه قبل از نام کلاس توجه کنید. برای تعریف کلاس در html از نقطه در css استفاده می کنیم. در این کد ما فونت سایز را برای کلاس test 18 قرار دادیم.

دانلود بوت استرپ
بوت استرپ یک ابزار منبع باز است که برای طراحی سایت با html و css مورد استفاده قرار می گیرد. ساختار اصلی بوت استرپ از یک سند html و css تشکیل شدخ است. برای استفاده از بوت استرپ در طراحی سایت با html و css دو گزینه وجود دارد:
- به سایت بوت استرپ بروید و بوت استرپ را دانلود کنید و از آن استفاده کنید.
- از وب سایت هایی استفاده کنید که قبلا با استفاده از بوت استرپ طراحی شده اند.
گزینه اول شاید نیاز باشد که مطالبی را درمورد طراحی سایت با html و css یاد بگیرید ولی به هیچ عنوان روش سختی نیست. کم کم که با بوت استرپ و html و css کار کنید طراحی سایت برای شما آسان تر خواهد شد و بر آن تسلط پیدا خواهید کرد.
اما در مورد گزینه دو، شروع کار با سایتی که قبلا به وسیله ی بوت استرپ طراحی شده است بسیار راحت تر است. از این رو شما می توانید بر روی مسائل دیگر تمرکز داشته باشید نظیر زیبا سازی و گذاشتن جلوه بر روی سایت و کار کردن بر روی باقی عناصر سایت.
انتخاب قالب
اولین گام برای طراحی سایت با html و css انتخاب قالب است. شما از هر قالبی که دوست داشته باشید می توانید استفاده کنید. ما برای ابتدای کار می توانید قالب را از سایت هایی مانند template monster و یا themforest انتخاب کنید. در این سایت ها قالب های بسیار متنوعی وجود دارد. در این روش سایت از پایه کدنویسی می شود. توضیحات بیشتر در مورد طراحی سایت به این روش را می توانید در صفحه طراحی سایت رادی وب مشاهده فرمائید.
در فروشگاه قالب طراحی وب سایت رادی وب نیز ما قالب هایی را قرار داده ایم که قبلا آنها را ساخته ایم و با قیمت بسیار مناسب آنها را بر روی فروشگاه قالب رادی وب گذاشته ایم. تمامی این قالب ها با استفاده از کدنویسی از پایه طراحی شده اند و از پلاگین های صفحه ساز استفاده نشده اند.
وب سایتتان را با استفاده از کد های html و css طراحی و زیبا سازی کنید
ابتدا می خواهیم از طراحی صفحه اصلی شروع کنیم.هنگامی که فایل index.html را در sublime باز می کنیم یک بخش مربوط به head را میبینیم. چند مورد از تگ ها قبلا شرح داده بودیم اکنون نیز چند مورد دیگر را بررسی می کنیم:
<! – … – > اول از همه، همه چیز در سند html بین دو براکت به این صورت قرار می گیرد.
این تکه کد یکی از تگ های خود بوت استرپ است که اندازه نمای وب سایت را مشخص می کند . همچنین این تگ برای افزایش سرعت وب سایت در زمینه سئو ضروری است. افزایش سرعت وب سایت از اصول تکنیکال سئو است که باید در کدنویسی سایت رعایت شود . سایت هایی که توسط تیم رادی وب طراحی می شوند تمام اصول سئو را مد نظر قرار می دهند و با توجه به اصول سئو طراحی سایت انجام می شوند. در مقاله سئو سایت چیست؟ به طور کامل اصولی که در هنگام طراحی سایت برای سئو لازم هستند همچنین سئوی داخل صفحه نیز توضیحات کامل داده ایم. اگر قصد طراحی وب سایت را دارید ویا میخواهید اطلاعاتی در این زمینه داشته باشید حتما این مقاله را مطالعه فرمائید تا با اصول سئو آشنایی داشته باشید.
افزودن محتوا و تصاویر
عنوان سایت را تغییر دهید. تگ title را در هدر سایت پیدا کنید و عنوان داخل آن را به همان عنوانی که می خواهید تغییر دهید.
سفارشی سازی کردن بخش های وب سایت
بخش های سایتتان را سفارشی سازی کنید. حال نوبت index.php می شود. بدنه اصلی سایت در این قسمت است. با دایو بندی این بخش بدنه اصلی سایت ساخته می شود و داخل هر دایو را سفارشی سازی کنید به این صورت که محتوا و تصاویر خودتان را جایگزین کنید.
چند تگ دیگر :
<header> تگ هدر که برای قسمت بالایی سایت یعنی بالای بدنه سایت است.
<div> مخفف کلمه division است به معنای بخش است .برای بخش بندی کردن سایت مورد استفاده قرار می گیرد..
<footer> تگ فوتر که برای قسمت پایین سایت و پایین تر از بدنه سایت است. این تگ در تمامی صفحات تکرار می شود.
می توان با کلاس دادن به هر کدام از بخش ها به آنها css سفارشی اختصاص داد . شاید در ابتدا درک تمام این کلاس ها و بخش ها سخت به نظر برسد اما اینطور نیست و با کار کردن به مرور زمان تمام این ها آسان خواهند شد. با یاد گیری html و css می توانید ظاهر وب سایتتان را سفارشی سازی کنید.
