امروزه با توجه به رشد روزافزون اینترنت و استفاده کاربران اینترنت مسلما تمام کسب و کارها به فکر بازاریابی آنلاین یا دیجیتال مارکتینگ هستند. مهمترین موضوع در بازاریابی اینترنتی داشتن یک وب سایت عالی است. بناربراین لازم است که همه افراد به موضوع طراحی سایت با html و css تا حدودی تسلط داشته باشند.در این مقاله قصد داریم در مورد آموزش مقدماتی html و css صحبت کنیم. اینکه html و css چیست؟ چه کاربردی دارد؟ و طراحی سایت با html و css چگونه انجام می شود. همچنین در مورد مقدمات html و css آموزش کوتاهی خواهیم گفت. در مجموع برای شروع کدنویسی با html و css تنها با یک نوت پد ساده هم می توانید آموزش html و css را یاد بگیرید. با ما باشید تا در ادامه پس از یک معرفی کوتاه در مورد این زبان نشانه گذاری کمی هم به نحوه استفاده از html و css در طراحی سایت نیز صحبت خواهیم کرد. و کار را با یک آموزش رایگان html و css شروع خواهیم کرد و در آینده انشالله در مورد آن ویدئوهای بیشتری منتشر می کنیم.
Html چیست؟
HTML مخفف کلمه Hyper Text Markup Language و به معنای زبان نشانه گذاری سایت می باشد. Html یک زبان برنامه نویسی نیست و برای نشانه گذاری متن از آن استفاده می شود. همچنین از html برای جداسازی عناصر در یک صفحه وب سایت مانند تگ ها ، عکس ها، تصاویر، متن ها، ویدئوها استفاده می شود. در فرآیند طراحی سایت در سرور هم در سمت کاربر و هم در سمت سرور ابتدا تمامی کد ها به زبان html تبدیل می شوند و سپس مرورگر ها می توانند آنها را نشان دهند.
در زبان html قسمت های مختلف یک سایت توسط تگ ها از یکدیگر جدا می شوند. بناربراین برای ساخت هر عنصر در صفحات وب باید ابتدا تگ های مشخص html در آن ساخته شود سپس مرورگر ها برچسب های html را می خوانند.
نسخه HTML5
آخرین نسخه html که تا کنون وارد بازار شده است نسخه html5 است. نسخه html 5 بسیاری از باگ هایی که در نسخه های قبلی وجود داشت را برطرف کرد. همچنین این نسخه بسیار انعطاف پذیر تر از نسخه های قبلی است. در آموزش html و css پیشرفته رایگان در مورد نسخه html5 بیشتر صحبت خواهیم کرد. نسخه html5 نسخه به روز شده html قدیمی است که ویژگی های بیشتری دارد.
تگ ها در html
Html از بخش هایی به نام تگ تشکیل شده است. از طرفی تگ ها نه تنها در زبان html بلکه در فرآیند طراحی سایت مهم هستند. از آنجا که مرورگر ها فقط می توانند کدهای html را بخواهنند و در طراحی یک سایت از کدنویسی های دیگر مانند css و جاوااسکریپت نیز استفاده می شود. بناربراین با استفاده از تگ های html مرورگرها می توانند زبان های دیگر را هم بخوانند.
طراح سایت با استفاده از تگ های html می تواند انواع تصاویر، عکس ها، متن ها و بخش های دیگر را در طراحی سایت استفاده کند.
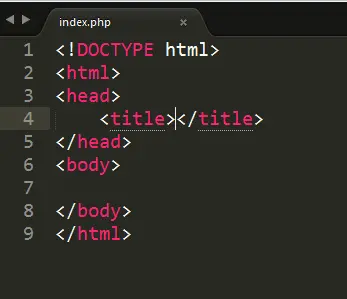
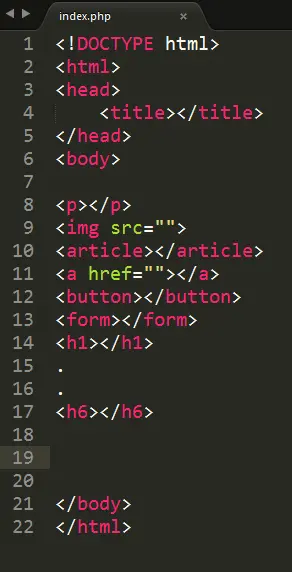
در ادامه چند تگ پر کاربرد را معرفی می کنیم. برای استفاده از تگ های html می توانید حتی در داخل یک نوت پد با پسوند .html شروع به طراحی کنید به عنوان مثال فایلی به نام index.html بسازید و استفاده از تگ ها را در آن شروع کنید. من در اینجا از نرم افزار سابلاین استفاده کرده ام که کار کردن با تگ ها را بسیار ساده تر می کند.

| توضیح | نام تگ |
| مشخص کردن نوع نسخه سایت | !DOCTYPE |
| برای ساخت هدر سایت | head |
| ساخت بدنه سایت | body |
| ایجاد پاراگراف | p |
| ایجاد لینک در صفحه | a |
| عنوان سایت | title |
| ساخت عکس | img |
| ایجاد هدینگ | H1 … h6 |
| ایجاد دکمه | button |
| ساخت فرم | form |
| ساخت یک پست در صفحه | article |

Css چیست؟
Css مخفف کلمه Cascading Sheet Style به معنای برگه های آبشاری به منظور استایل دهی عناصر html در سایت از آن استفاده می شود. Css در کنار html عناصر ساخت سایت را تشکیل می دهند. برای طراحان سایت استفاده از css برای استایل دهی عناصر در صفحه وب سایت بهترین روش برای طراحی سایت است. طراحی سایت با html و css پایه ساخت وب سایت است.
شروع کار طراحی سایت با html و css
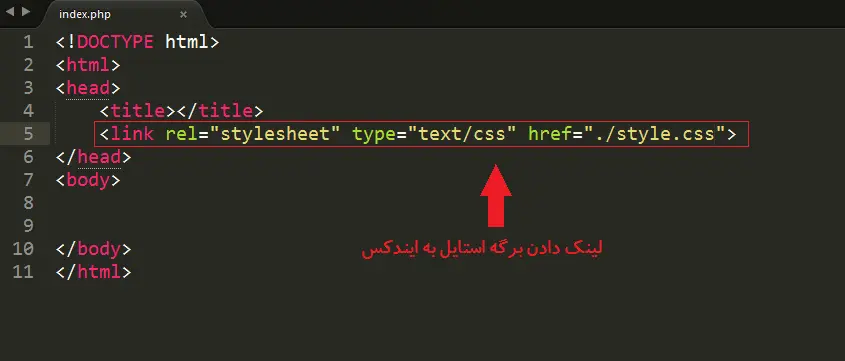
برای شروع طراحی با html و css می توانید حتی از یک نوت پد استفاده کنید. همانطور که قبلا گفتم نرم افزارهای مختلفی هم وجود دارد که شروع کار برنامه نویسی را راحت تر می کنند. ابتدا فایلی به نام index.html می سازیم. فایل ایندکس فایل اصلی سایت است که برنامه ها در آن نوشته می شوند. در این آموزش من از ویراشگر سابلاین استفاده می کنم. برای ارتباط دادن css به html باید آنها را به هم لینک بدهیم. برای این کار در هدر سایت تگ لینک را قرار می دهیم.

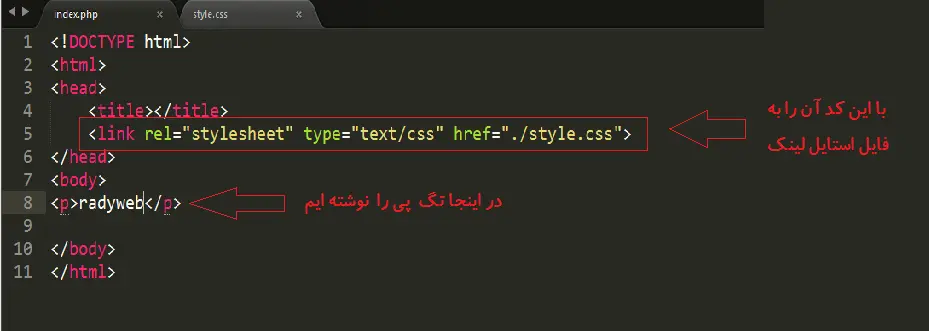
در برگه css استایل دهی به سایت را انجام می دهیم. برگه استایل را به نام style.css ذخیره می کنیم و کلیه کد های css را در آن می نویسیم. بعد از اینکه برگه استایل را به برگه ایندکس وصل کردیم حل یک تگ p می اندازیم.

از طریق لینکی که دادیم آن را به css متصل کردیم . حال کافی است تا در css شروع به کدنویسی کنیم. کد بسیار ساده ی رنگ را در فایل css زیر می بینیم و نتیجه را در مرورگر مشاهده می کنیم.

و نتیجه در مرورگر این می شود:

به این ترتیب توانستیم با یک کد ساده html و css کار کنیم.
مزایا و معایب html و css
Html و css پایه های اصلی ساخت وب سایت هستند. با دانستن زبان html و css به تنهایی می توانید طراحی سایت کنید.
مزایای html
- یادگیری آسان
- قابل اجرا در هر مرورگری
- رایگان است
- قابل ادغام با زبان های دیگر برنامه نویسی مانند php
و اما از معایب html
- نمایش در مرورگرهای قدیمی ضعف دارد
- نیاز به طراحی جداگانه صفحات وب سایت دارد.
چگونه می توانیم css را به html اضافه کنیم؟
برای لینک دادن کدهای css به کدهای html سه روش وجود دارد. در ادامه این سه روش را توضیح می دهیم:
روش external
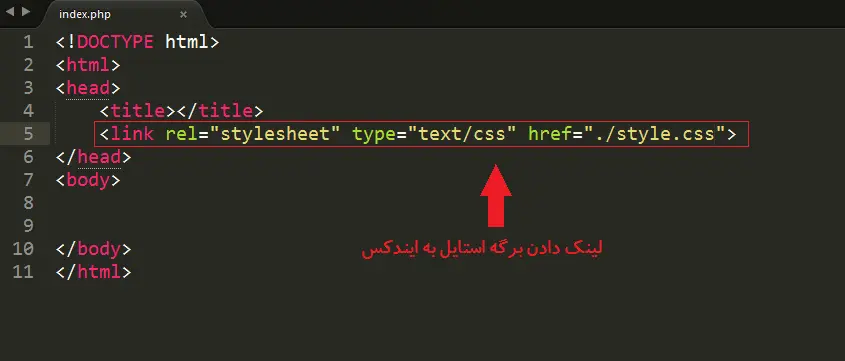
متداول ترین و راحت ترین روش برای لینک دادن کد های css به html روش external است. در این روش یک خط کد لینک را در هدر سایت قرار می دهیم و در آن آدرس فایل css را می گذاریم. به این ترتیب کد های html قادر به خواندن کد های css خواهند بود.

در این تصویر روش لینک دهی اکسترنال را مشاهده می کنیم.
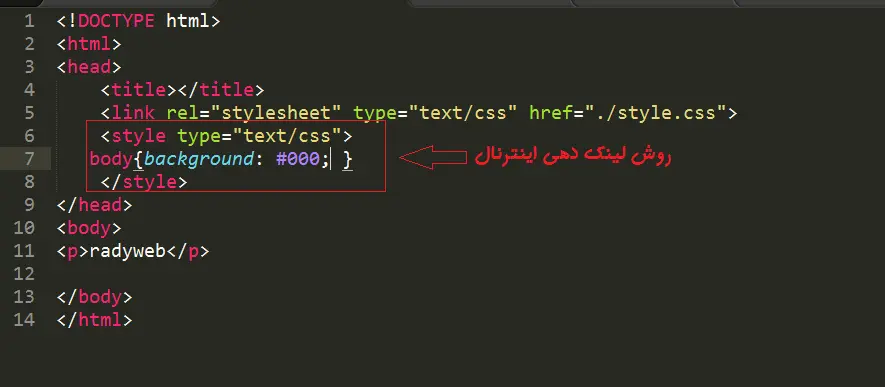
روش internal
در این روش کد های css در تگ style در هدر سایت قرار می گیرند. این روش آنچنان متداول نیست. اگرچه که یک طراح سایت حرفه ای باید با تمامی روش ها آشنایی داشته باشد.

و نتیجه در صفحه سایت بک گراند مشکی است:

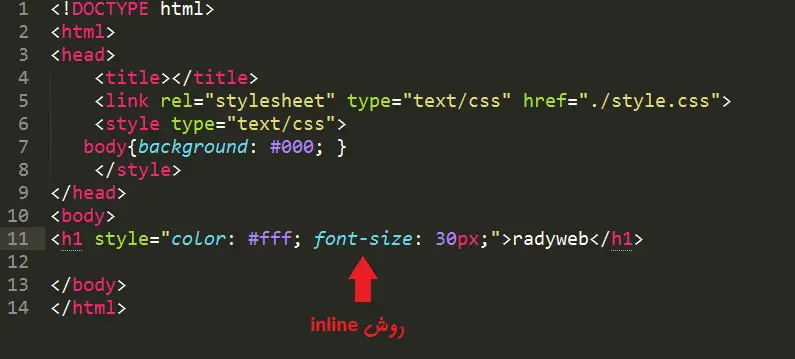
روش inline
در روش inline استایل دهی هر عنصر در تگ مربوط به آن html داده می شود.
 و نتیجه:
و نتیجه:

تگ چیست؟
تگ ها عناصر اصلی html هستند. کل html یعنی تگ ها . قدرت html از تگ ها هستند. تگ ها در html به طراح این امکان را می دهند که پاراگراف، عکس، لینک، جدول و غیره را بسازند. تگ ها در html اسکلت سایت را تشکیل می دهند. در ادامه برخی از تگ ها و مهمترین تگ ها و کاربرد هر کدام را توضیح می دهیم. و اما مهمترین تگ های html که باید بشناسیم ، با ما همراه باشید:
- تگ a
تگ a که یکی از مهمترین تگ ها در html است برای درج لینک از آن استفاده می شود.
- تگ p
این تگ همچنین یکی از مهمترین تگ های html است برای ایجاد پاراگراف از آن استفاده می شود.
- تگ h1 … h6
این تگ ها نیز از مهمترین تگ های html هستند به منظور ایجاد هدینگ از آنها استفاده می شود. همیشه تیتر اصلی یک برگه و یا نوشته یا مقاله تگ h1 است. این تگ نشان دهنده عنوان صفحه است و موتورهای جستجو آن را کرال می کنند. بنابراین مهمترین تگ در صفحه h1 است که فقط یک بار آن هم در عنوان صفحه استفاده می شود.
- تگ b
این تگ برای ضخیم کردن یا بلد کردن یک تکه متن استفاده می شود. اگر بخواهید یک کلمه یا کلماتی را به دلیل مهم بودن بلد کنید از این تگ استفاده می شود. به طور مثال در مقالات برای نشان دادن کلمات کلیدی و مترادف های آن می توان کلمات را بلد کرد.
- تگ body
این تگ از پرکاربردترین تگ ها است که نشان دهنده بدنه اصلی سایت است.
- تگ button
همانطور که از نامش پیدا است باتن به معنی دکمه است. این تگ برای ایجاد دکمه در صفحات وب سایت استفاده می شود. دکمه هایی مانند ثبت نام و ورود، خرید، سفارش، لاگین …
- تگ br
برای رفتن به سرخط از این تگ استفاده می شود. (نقطه سر خط)
- تگ img
این تگ همانطور که از اسمش معلوم است برای نمایش عکس در صفحه استفاده می شود.
- تگ form
برای ساختن فرم ها در html از آن استفاده می شود. فرم هایی مانند فرم ثبت نام و ورود، فرم خرید و …
داخل تگ فرم برای ساختن فرم ها در صفحات وب سایت از تگ هایی مانند تگ textarea ، lable، selet ، input و سایر تگ ها استفاده می شود در ادامه یک فرم می سازیم و تگ ها را در آن استفاده می کنیم و نتیجه را در خروجی می بینیم.
- تگ input
این تگ از مهمترین تگ ها در ساخت فیلد های فرم ها استفاده می شود و اطلاعاتی را از کاربران می گیرد. اطلاعاتی مانند نام و نام خانوادگی، سن، محل سکونت، جنسست و …
- تگ textarea
این تگ همچنین در فرم ها استفاده می شود برای توضیحات یک متن و یا دریافت ورودی اطلاعات طولانی مانند توضیحات، نظرسنجی و غیره استفاده می شود.
- تگ select و option
این تگ ها نیز در فرم ها استفاده می شوند به منظور ساخت لیست کشویی که انتخابی است از تگ selet و برای ساخت آیتم هایی انتخاب می شوند از تگ option استفاده می شود.
- تگ های table
این موارد از مهمترین تگ های html برای ساخت جداول در صفحات سایت هستند:
- تگ table برای ساخت جدول
- تگ thead برای چیدمان عنوان جدول
- تگ tfoot برای چیدمان فوتر جدول
- تگ tr برای ایجاد سطر در جدول
- تگ td برای ایجاد ستون در جدول
- تگ ul و ol
از این تگ ها برای ساخت لیست ها استفاده می شود. تگ ul برای ساخت لیست نامرتب و تگ ol برای ساخت لیست مرتب استفاده می شوند.
- تگ li
برای ساخت عناصر داخل لیست ها استفاده می شوند
- تگ article
این تگ برای ایجاد یک نوشته در دسته بندی مقالات استفاده می شود.
- تگ blockqout
این تگ برای نقل قول در متن ها استفاده می شود.
- تگ span
این تگ برای استفاده از متنی در صفحه وب استفاده می شود. به عنوان مثال برای نمایش متن کوتاهی در بخشی از وب سایت، مثلا اخطار خطا به کاربر
- تگ script
از این تگ برای نوشتن کد های زبان جاوا اسکریپت در html استفاده می شود.
- تگ div
پر کاربرد ترین تگ در html است که از آن برای ساختن دایو در html یعنی ساختن بخش بندی صفحات وب سایت استفاده می شود.این تگ مهمترین تگ html در طراحی سایت است. به معنای دیگر برای سکشن بندی سایت استفاده می وشد.
- تگ section
تگ سکشن نیز مانند تگ دایو برای بخش بندی سایت استفاده می شود. البته دایو بسیار کاربردی تر است. با تگ ها در html کمی آشنا سدیم. آموزش های بیشتر را نیز در مورد آموزش html و css از مبتدی تا پیشرفته را نیز در آینده منتشر خواهیم کرد و در مورد تمامی کدهای html و css مفصل صحبت خواهیم کرد.
کدهای مهم css
تا اینجا با html و تگ های مهم آن آشنا شدیم . در ادامه این مطلب می خواهم چند مورد از کدهای مهم css را نیز بگوئیم و در ادامه با آنها کار می کنیم که طرز کار کردن با آنها را نیز بیاموزید. همچنین در پایان این مقاله کار کردن با keyframe ها را می خواهم بگویم. با استفاده از کد های kay frame می توان انیمیشن های زیبایی طراحی کرد.
Color
برای تغییر رنگ متن و کلمات استفاده می شود.
Font-size
برای تغییر سایز فونت ها استفاده می شود. معمولا فونت 15 الی 17 فونت نرمال برای تگ p است.
Background
برای تغییر رنگ و یا تغییر عکس در بک گراند استفاده می شود.
Font-weight
برای حجم دادن به یک متن استفاده می شود. برای مثال از فونت ویت بر روی 100 باشد متن معمولی است اما اگر فونت ویت را بر روی 600 بگذاریم متن بلد می شود. اگر فونت ویت را بر روی strong یا bold بگذاریم نیز فونت بلد می شود. در حقیقیت برای بلد کردن یا معمولی کردن متن استنفاده می شود.
Width
برای عرض عناصر در html استفاده می شود. به عنوان مثال عکسی را آپلود کرده ایم و می خواهیم عرض آن 200 باشد. width را برابر 200 قرار می دهیم.
Height
برای ارتفاع عناصر در html استفاده می شوند.
Line-height
برای ارتفاع خطوط متن از یکدیگر به صورت عمودی استفاده می شود. برای مثال می خواهیم خطوط متن فاصله دار باشد line-heightرا بیشتر می کنیم و اگر آن را کمتر کنیم بر عکس می شود.
Float
به معنای شناور. برای چپ و راست فرستادن عناصر استفاده می شود.
Padding
فاصله ای که در داخل عنصر از عناصر داخلی دیگر ایجاد می شود.
Margin
فاصله ای که در خارج از یک عنصر با عنصر دیگر ایجاد می شود.
Text-align
یعنی متن در وسط چین باشد یا در راست چین و یا در چپ چین باشد.
Display
نحوه نمایش به چه صورت باشد؟ به صورت پنهان، flex و block وجود دارد.
Box-shadow
به آن دایو یا عنصر سایه می دهد.
Text-shadow
به متن سایه می دهد.
Border
یک بردر یا خطی دور عنصر کشیده می شود.
Border-radius
عنصر از چهارضلع به حالت دایره ای می شود هر چقدر border radius بیشتر باشد. ضلع مربع یا مستطیل دایره ای تر می شود.
Position
پوزیشن همانطور که از نام آن مشخص است یعنی موقعیت. می تواند به سه حالت absulot ، relative و fixed باشد. در حالت ابسولوت پوزیشن به حالت معلق در می آید. در حالت فیکس پوزیش ثابت می شود و در حالت رلیتیو پوزیشن عادی است.
z-index
یعنی اولیت دادن. اگر عنصری z-index یک داشته باشد و عنصر دیگر z-index 10 داشته باشد یعنی آن عنصری که 10 است بر عنصری که 1 است الویت دارد و بر روی آن می افتد.
ایجاد انیمیشن های زیبا با key fram
Key frame ها دستوراتی در css3 هستند که هستند که با استفاده از آن می توانید انیمیشن های زیبا طراحی کنید. استفاده از کد های keyfram بسیار ساده هستند. در کد پن چند نمونه کی فریم زیبا و بسیار ساده را گذاشته ام. با ما همراه باشید.
انیمیشن نمایش متن است. که برای هر کدام از حروف یک keyframe تعریف کرده ایم.
در زیر یک انیمیشن رفت و برگشت عنصر با استفاده از keyfram تعریف کرده ایم.
در این کد ابتدا یک دایو ساختم و به آن کلاس دادم. نام کلاس را Zahra گذاشتم و به آن استایل دهی کردم. Position را حتما بر روی absolut قرار دهید. سپس css های مربوط به انیمیشن را تعریف می کنیم.
animation-name
نام عنصر که می خواهیم بر روی آن انیمیشن انجام شود.
animation-duration
مدت زمان حرکت عنصر را نشان میدهد.هر چقدر این زمان بیشتر باشد حرکت عنصر سریع تر می شود.
animation-direction
مسیر حرکت انیمیشن را نمایش می دهد.
نتیجه گیری
البته کد های css بسیار زیاد هستند و مباحث مفصلی در مورد html5 و css3 وجود دارد. به صورت خیلی مختصر و مقدماتی در این آموزش آن را توضیح دادیم. پیشنهاد می کنیم که آموزش های بیشتر ما را از طریق وب سایت دنبال کنید.
طراحی سایت رادی وب ارائه دهنده کلیه خدمات طراحی و توسعه وب سایت، سئو وبهینه سازی سایت و تولید محتوا سئو شده و متخصص در زمینه وردپرس آماده راهنمایی و مشاوره به صورت رایگان با شما عزیزان می باشد.
طراحی سایت با html و css اصولی ترین روش برای طراحی سایت می باشد. ما با به کارگیری تمام اصول استاندارد وب سایت طراحی وب را صورت بهینه شده و متناسب با الگوریتم های گوگل انجام می دهیم.
برترین سایت های آموزش طراحی سایت و برنامه نویسی
در گذشته اگر قصد یادگیری طراحی سایت و برنامه نویسی را داشتید برای پیدا کردن آموزشگاه مناسب دردسر های بسیار وجود داشت، مشکلات پیدا کردن آمورشگاه تا دردسرهای رفت وآمد. امروزه با طراحی و راه اندازی سایت های آموزشی بسیاری از این مشکلات حل شده است. در ادامه می خواهیم برترین سایت های آموزش در زمینه طراحی سایت و برنامه نویسی را نام ببریم.
وب سایت w3schools.com
یکی از بهترین سایت های آموزش طراحی سایت و برنامه نویسی در جهان است. مسلما آموزش با یک منبع آموزشی عالی برای کسانی که مشتاق به یادگیری طراحی سایت و برنامه نویسی هستند کمک بسیاری در رسیدن به این هدف می کند. قطعا هر کسی که می خواهد وارد حوزه طراحی وب و برنامه نویسی شود با سایت w3schools آشنایی دارد. آموزش طراحی وب سایت در این وب سایت به صورت درس به درس و با زبان ساده و با مثال هایی جالبی گفته شده است. همچنین دانشجویان می توانند به صورت آنلاین و عملی در این سایت کدنویسی کنند. آموزش های عملی و ساده که در این سایت است برای هر دانشجویی جذاب است.
اگر می خواهید در دوره های آنلاین شرکت کنید و دردسرهای ثبت نام و پیدا کردن یک دوره مناسب و غیره را دارید این وب سایت می تواند شما را به خوبی در این زمینه کمک کند. در سایت w3schools مباحث html و css ، جاوا اسکریپت ، php، بوت استرپ و جی کوئری و سایر زبان ها به خوبی آموزش داده شده است.
.The best educational websites in the world

سایت codepen.io
یکی از سایت های جالب و خلاق در زمینه تمرین طراحی سایت و برنامه نویسی است. در این سایت می توانید به صورت عملی کدنویسی را امتحان کنید. طراحان و برنامه نویسان از سراسر جهان کدهای خود را در این سایت با بقیه برنامه نویسان به اشتراک می گذارند. با عضویت در این سایت شما هم می توانید تمرینات خود را در آنجا بنویسید و با دیگران نیز به اشترام بگذاریذ.

سایت sololearn
این سایت زبان های برنامه نویسی مانند پایتون و c و c++ و .. را آموزش می دهد. همچنین سایت سولرن در زمینه طراحی سایت مباحث html و css ، جاوا اسکریپت ، php را نیز آموزش می دهد.
در این سایت با عضویت در آن به راحتی می توانید به دروس مورد نیاز دسترسی داشته باشید. دسترسی ساده و آسان به تمامی مباجث و طراحی جذاب سایت باعث محبوبیت این سایت شده است.
از ویژگی های جذاب این سایت آزمون های آنلاین بعد از هر دوره است. پس از اینکه دوره را سپری کردید آزمون آنلاینی می دهید که هم مشخص شود دوروس را تا چه حدی تسلط دارید و هم بر یادگیری بر آن دوره بیشتر تاثیر می گذارد. البته تمامی دوره ها در این سایت رایگان نیستند اما بسیاری از مباحث آموزش طراحی سایت رایگان هستند.


دیدگاهتان را بنویسید